Translating custom image sizes
Earlier I wrote about how to translate custom page template names. How about doing the same thing for custom image sizes? You see what I mean.
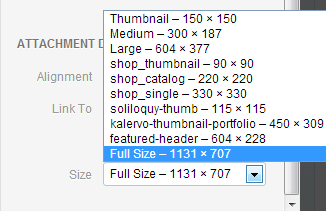
That image size `kalervo-thumbnail-portfolio` is the one that I added in my theme and I want to give it a better name and translate it. This is how I’m adding new image size in theme `functions.php`.
`
/* Theme setup function using ‘after_setup_theme’ hook. */
add_action( ‘after_setup_theme’, ‘kalervo_theme_setup’ );
function kalervo_theme_setup() {
/* Add custom image sizes. */
add_action( ‘init’, ‘kalervo_add_image_sizes’ );
}
/**
* Adds custom image sizes for thumbnail images.
*
* @since 0.1.0
*/
function kalervo_add_image_sizes() {
add_image_size( ‘kalervo-thumbnail-portfolio’, 450, 309, true );
}
`
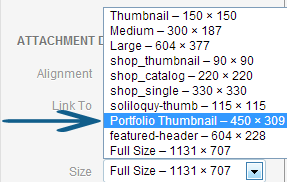
Now we want to add more readable words to our `kalervo-thumbnail-portfolio` and of course there is a hook for that. It’s called `image_size_names_choose`. And you can simply use it like this.
`
/* Add custom names for custom image sizes. */
add_filter( ‘image_size_names_choose’, ‘kalervo_custom_name_image_sizes’ );
function kalervo_custom_name_image_sizes( $sizes ) {
$sizes[‘kalervo-thumbnail-portfolio’] = __( ‘Portfolio Thumbnail’, ‘kalervo’ );
return $sizes;
}
`
That’s more like it and now I can translate Portfolio Thumbnail using Poedit for example. Here is the full code what I’m using.
`
/* Theme setup function using ‘after_setup_theme’ hook. */
add_action( ‘after_setup_theme’, ‘kalervo_theme_setup’ );
function kalervo_theme_setup() {
/* Add custom image sizes. */
add_action( ‘init’, ‘kalervo_add_image_sizes’ );
/* Add custom names for custom image sizes. */
add_filter( ‘image_size_names_choose’, ‘kalervo_custom_name_image_sizes’ );
}
/**
* Adds custom image sizes for thumbnail images.
*
* @since 0.1.0
*/
function kalervo_add_image_sizes() {
add_image_size( ‘kalervo-thumbnail-portfolio’, 450, 309, true );
}
/**
* Adds custom names for custom image sizes.
*
* @since 0.1.0
*/
function kalervo_custom_name_image_sizes( $sizes ) {
$sizes[‘kalervo-thumbnail-portfolio’] = __( ‘Portfolio Thumbnail’, ‘kalervo’ );
return $sizes;
}
`