How to add Soliloquy Slider Plugin support in your theme
If you are building a public theme you might want to integrate Soliloquy Slider Plugin in your theme. Plugin already have a nice way how to add sliders in the content area when you edit your post or page. But what if you wanted to have slider outside to loop in header area perhaps. Or even choose between header image or Slider in your header area. Well, a little help from our friend Mr. Customizer you can do that pretty easily.
Editing template files
First option is the edit your template files, in this case probably header.php. And when we are talking about public theme you’d copy header.php in child theme and make modifications in there. In that file all you need to do is add this code.
`
if ( function_exists( ‘soliloquy_slider’ ) ) soliloquy_slider( ‘2112’ );
`
It checks if Soliloquy Slider exists (or one of it’s function) and then output a slider using function soliloquy_slider( '2112' ) where 2112 is your slider ID. So you need to change that whatever your slider ID is.
But that’s not very easy for end user who have never opened a template file or doesn’t know anything about FTP and all that stuff.
Let’s make it easier using Theme Customizer
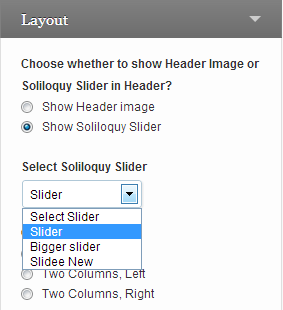
This is what I’m talking about.
For end user it’s easier the select Slider like that. In this example there is also option to choose between header image or slider as you can see from picture.
This tutorial is not covering all the details how to build Customizer in your theme so I’m just gonna show code snippets what includes Slider stuff. Let’s dig into code.
`
/* Add the Soliloquy Slider setting. */
/* Get Slider choices if Soliloquy plugin is activated. */
if ( post_type_exists( ‘soliloquy’ ) ) {
$kalervo_soliloquy_slider_choices = kalervo_get_soliloquy_slider_choices();
$wp_customize->add_setting(
‘soliloquy_slider’,
array(
‘default’ => 0,
‘type’ => ‘theme_mod’,
‘capability’ => ‘edit_theme_options’,
‘sanitize_callback’ => ‘absint’,
//’transport’ => ‘postMessage’
)
);
/* Add the Soliloquy Slider control. */
$wp_customize->add_control(
‘soliloquy-slider-control’,
array(
‘label’ => esc_html__( ‘Select Soliloquy Slider’, ‘kalervo’ ),
‘section’ => ‘layout’,
‘settings’ => ‘soliloquy_slider’,
‘type’ => ‘select’,
‘choices’ => $kalervo_soliloquy_slider_choices
)
);
`
This is the basic code how you add select drop-down list in theme customizer. And drop-down is only shown if post type soliloquy exists. Note that I have layout section already in the theme.
Important part is setting name soliloquy_slider so that we can get selected slider ID from customizer.
Function kalervo_get_soliloquy_slider_choices() gets all the sliders that have been created and that’s pretty simple too.
`
function kalervo_get_soliloquy_slider_choices() {
/* Set an array. */
$kalervo_slider_data = array(
0 => __( ‘Select Slider’, ‘kalervo’ )
);
/* Get Soliloquy Sliders. */
$kalervo_soliloquy_args = array(
‘post_type’ => ‘soliloquy’,
‘posts_per_page’ => -1
);
$kalervo_sliders = get_posts( $kalervo_soliloquy_args );
/* Loop sliders data. */
foreach ( $kalervo_sliders as $kalervo_slider ) {
$kalervo_slider_data[$kalervo_slider->ID] = $kalervo_slider->post_title;
}
/* Return array. */
return $kalervo_slider_data;
}
`
Basically we are just using get_posts() function to get slider (post type soliloquy) ID and title in an array.
Code for choosing between header image or slider goes also in layout section.
`
/* == Show header image or Soliloquy Slider == */
/* Add setting do you want to show header image or Soliloquy Slider. */
$wp_customize->add_setting(
‘show_header_slider’,
array(
‘default’ => ‘header’,
‘type’ => ‘theme_mod’,
‘capability’ => ‘edit_theme_options’,
‘sanitize_callback’ => ‘sanitize_html_class’,
//’transport’ => ‘postMessage’
)
);
/* Header image or Soliloquy Slider control. */
if ( post_type_exists( ‘soliloquy’ ) ) {
$kalervo_show_header_slider_label = esc_html__( ‘Choose whether to show Header Image or Soliloquy Slider in Header?’, ‘kalervo’ );
} else {
$kalervo_show_header_slider_label = esc_html__( ‘Choose whether to show Header Image or Soliloquy Slider in Header? Note! You need to install and activate Soliloquy Slider Plugin first.’, ‘kalervo’ );
}
$wp_customize->add_control(
‘show-header-slider’,
array(
‘label’ => $kalervo_show_header_slider_label,
‘section’ => ‘layout’,
‘settings’ => ‘show_header_slider’,
‘type’ => ‘radio’,
‘priority’ => 10,
‘choices’ => array(
‘header’ => esc_html__( ‘Show Header image’, ‘kalervo’ ),
‘slider’ => esc_html__( ‘Show Soliloquy Slider’, ‘kalervo’ )
)
)
);
`
If post type soliloquy doesn’t exists we put notice in label that you should install and activate the plugin first. Other than that it’s pretty basic radio button selection. Important part is setting name show_header_slider so that we can check in header.php do you have header or slider selected.
Template file code
Actually in my example theme code is pretty heavy with multiple checks so let’s make it a little bit easier here. I have so much code that in header.php I call get_template_part() function so that I can use info-header.php file in my theme and it can be copied in child theme if necessary.
`
`
Remember that important part show_header_slider and soliloquy_slider? show_header_slider had only two option; slider or header and soliloquy_slider gets slider ID. In info-header.php we first check if soliloquy_slider() function exists and if slider is selected using check:
`
‘slider’ == get_theme_mod( ‘show_header_slider’ )
`
Slider ID we can get like this:
`
absint( get_theme_mod( ‘soliloquy_slider’, 0 ) )
`
Where 0 is default Slider ID.
Then we check if header image is set and if header is chosen in show_header_slider setting. Full check goes something like this:
`
/* Get header image. */
$kalervo_header_image = get_header_image();
}
}
`
If you ask me that’s a whole lot easier for end user to use slider in header section. Use it wisely though because you should not use slider everywhere and always.
Demo
I’m using these snippets in Kalervo and Eino theme. End result can be found from demo site.
PS. I also filtered no_id string in functions.php like this.
`
/* Filter no_id string in soliloquy. */
function kalervo_soliloquy_no_id_string( $strings ) {
$kalervo_current_url = ( is_ssl() ? ‘https://’ : ‘http://’ ) . $_SERVER[‘HTTP_HOST’] . $_SERVER[‘REQUEST_URI’];
$strings[‘no_id’] = sprintf( __( ‘No slider was selected. Please select a Slider under Appearance > Customize > Layout.’, ‘kalervo’ ), add_query_arg( ‘url’, urlencode( $kalervo_current_url ), wp_customize_url() ) );
return $strings;
}
add_filter( ‘tgmsp_strings’, ‘kalervo_soliloquy_no_id_string’ );
`
But for some reason I get some notice in front end using it. I’ll try to fix it. But anyways that’s about it, see you next time!